Widget de Facebook, como personalizarlo
Widget de Facebook para nuestra web.
Es muy habitual que las empresas quieran mostrar en sus páginas web su actividad en las redes sociales, para ello te vamos a mostrar como personalizar el widget de Facebook hasta límites insospechados.
Para personalizar el widget de Facebook, en primer lugar sólo requiere que tengas unos pocos conocimientos de programación, de hecho si no los tienes aquí encontrarás el código; es suficiente con que lo copies, y además podrás personalizar casi sin limite este widget tan atractivo en cualquier web.
Cuantas veces nos hemos vuelto locos para personalizar el widget de Facebook; los esquemas dark o ligth son insuficientes, vamos a ver como dejarlo personalizado a nuestro gusto paso a paso:
Primero entra en Facebook Developers .
En primer lugar agrega la URL de tu página de Facebook en la página de Facebook Developers, puedes acceder con tu cuenta de Facebook personal, no tiene ningún requisito especial; a continuación selecciona el ancho que deseas que tenga tu widget; seguidamente el color del tema, podrás elegir entre Ligth (claro) o Dark (oscuro), si deseas mostrar los avatares, la actividad reciente, y además podrás elegir si quieres mostrar la cabecera del widget o no.
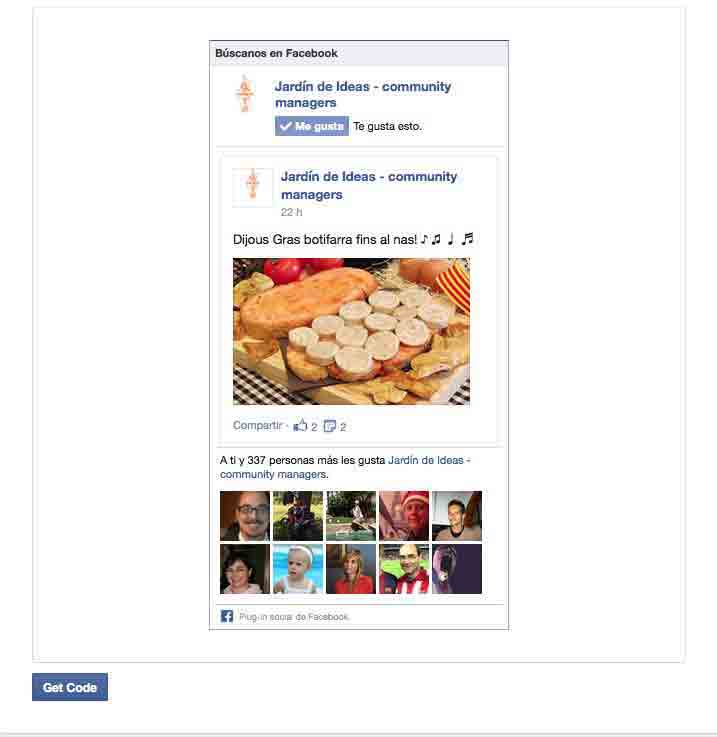
Una vez hayas elegido tus opciones y lo tengas listo da click en la opción Get Code.

Ahora empieza lo divertido, primero aparecerá un código para copiar; para empezar copia el código que está debajo de iframe.
A continuación entra en Diseño HTML/Javascript y ahí pega el código que copiaste.
Con eso ya tienes el Fanbox de Facebook en tu blog, hasta aquí es simple y sencillo, no tiene secretos, pero queremos personalizar aún más.
Widget de Facebook insertado.
Lo que haremos ahora será quitar esos bordes, quitaremos también el texto que aparece debajo, y aprovechando que estamos en proceso de cambios vamos a modificar el color de fondo de nuestro widget de Facebook.
Para aplicar estos cambios agrega a tu código (lo copiaste antes) lo que está en color azul:
<div class=’likeboxwrap’>
<iframe style=»border: none; overflow: hidden; width: 180px; height: 585px;» src=»//www.facebook.com/plugins/likebox.php?href=https%3A%2F%2Fwww.facebook.com%2Fjardindideas&width=180&height=585&colorscheme=light&show_faces=true&header=false&stream=true&show_border=true» width=»300″ height=»150″ frameborder=»0″ scrolling=»no»>
</div>
<style type=’text/css’>
div.likeboxwrap {
width:180px; /* Aqui puedes modificar el ancho de forma que no aparezcan los bordes, recomendado quitar 2px al ancho del gadget */
height:585px; /* Aqui puedes modificar el alto de forma que no aparezca la información del plugin social. Quitar 25px al alto del gadget */
background-color:#ffffff; /* Yo he optado por el blanco, de hecho basta con cambiar el código de color para cambiar el color de fondo del gadget */
overflow:hidden;
}
Ajustes finales de personalización:
Para poder aplicarle un color de fondo al widget, en primer lugar es necesario que tengas el tema light en el widget de Facebook, y NO el dark.
Dentro del código extra que hemos agregado hay unos estilos del ancho y alto del widget; al ancho (width) del Fanbox le restaremos primero 2px para eliminar por completo el borde; y al alto (height) le restaremos 25px a continuación. Eso se cambia en las líneas donde se ha señalado en color verde.
En algunos casos cuando el Fanbox sea más grande, o por ejemplo cuando hayas elegido no mostrar la cabecera del FanBox; entonces podrían restarse otros valores del acho y alto; de hecho ya será cuestión de que cada uno modifique ese ancho y alto, hasta que como resultado obtenga el mejor diseño en su widget de Facebook personalizado.
Espero que, después de todo este breve proceso, esta sencilla configuración os sirva de ayuda; ya que Facebook, de hecho no nos lo pone muy fácil que digamos.Es una herramienta útil que debería contar con más opciones de personalización.
