Importancia de las imágenes en SEO
Unido a todos los nuevos factores que hacen que tu página web se posicione, hay uno que está tomando especial relevancia, el SEO para imágenes.
Los buscadores no son capaces de distingui, por lo menos por ahora, que aparece en una imagen, recordemos que se trata de un proceso exclusivamente matemático y que no es capaz de leer lo que no le explicamos, por tanto, y en el caso de las imágenes deberemos utilizar una serie de elementos para indicarle que es lo que contiene esa imagen y que es lo que se muestra en ella. Para ello dentro del código Html tenemos una serie de atributos que podemos utilizar para faciltar la tarea a los buscadores y que nos las indexe, el SEO para imágenes ha llegado para quedarse y hay que hacerlo bien si queremos indexar correctamente.
Utiliza imágenes originales
Hay cientos de páginas web en las que podemos encontrar bancos de imágenes extraordinarias; unas gratuitas la mayoría de pago, sobre todo si buscamos imágenes de buena calidad. Utilizar imágenes de Google es una mala idea; ya que esas imágenes han sido previamente indexadas, ¿qué va a hacer que Google indexe la tuya?. Descartada la opción de buscar imágenes en Google vamos a por los bancos de imágenes; evidentemente los bancos de imágenes son una excelente forma de encontrar imágenes rápidamente; pero todos buscamos ahí, por lo tanto habrá cientos de web con las mismas imágenes indexadas; nuevamente la misma pregunta, ¿qué va a hacer que Google indexe la tuya?. No tendremos contenido original y por lo tanto por mucho que apliquemos la mejor técnica de SEO para imágenes, estas dificilmente van a indexar.
Buenas prácticas SEO
Por lo tanto y como primera buena práctica de SEO para imágenes; tratar siempre de utilizar imágenes propias y originales; ya, soy consciente de que en muchos sectores de actividad esto es prácticamente imposible; pero siempre que puedas trata de usar tus propias imágenes y verás como indexar es mucho más sencillo. He empezado por decir que los buscadores no pueden leer las imágenes, y a pesar de que mantengo la afirmación, lo que si que es cierto es que puede identificarlas; una prueba muy sencilla es coger una imagen que pienses utilizar y arrastrala a la zona de búsqueda de Google imágenes; inmediatamente te va a mostrar en que sitios web se encuentra alojada esa imagen; ¿frustrante verdad?
Según los directivos de Google el uso de imágenes no originales por ahora no afecta directamente al ranking; pero está claro que lo tienen en mente, así que tal y como nos tienen acostumbrados, con un cambio de algoritmo este factor empieza a pesar en el ranking, y ya nos ves a todos corriendo a actualizar las imágenes de nuestra web si no queremos perder posiciones por «contenido duplicado».
Seo para imágenes
-
El formato de las imágenes
- Lo más recomendable, y a pesar de que no sea el formato que mayor calidad ofrece; el uso de imágenes JPG va a ser muy adecuado a la hora de hacer SEO para imágenes en tu página web; el formato JPG es sin duda el más extendido, muy por delante de GIF, BMP incluso del también muy utilizado PNG; la cuestión, y esto si que es un factor fundamental en SEO para imágenes, es que va a disminuir el peso y por tanto la velocidad de carga de tu página web.
-
El peso de las imágenes
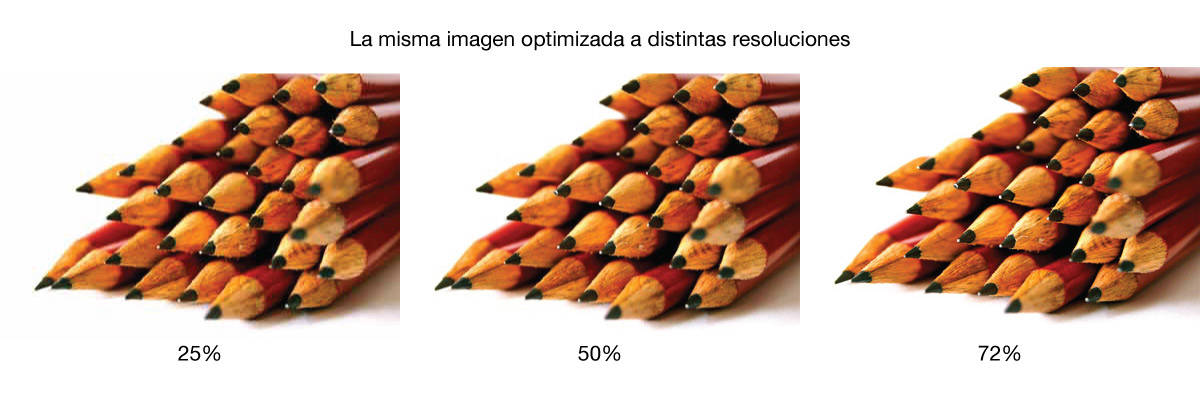
- Si tenemos en cuenta el punto anterior, al utilizar el formato JPG ya estamp¡os reduciendo el peso de la imagen de forma considerable; imágenes que en su formato original pesaban varios Mb pasan a pesar unos pocos cientos de Kb; pero eso puede no ser suficiente para un correcto SEO para imágenes; ya que la imagen a reducido su peso, obviamente también su calidad; no tiene nada que ver la calidad de imagen en formato JPG con la misma imagen en formato PNG; pero también podemos hacer algo más para optimizarla, y es pensar en el tamaño que ha de tener la imagen para visualizarse de forma correcta.

-
El tamaño de las imágenes

- Esta parte la voy a iniciar con una pregunta: ¿para qué diantres queremos una imagen de 4000 px si la que vamos a mostrar en nuestra página web no va a superar los 800px?; para efectuar un correcto SEO para imágenes lo correcto sería, ademas de reducir el peso, reducir el tamaño (el peso se reducirá automáticamente al cambiar las dimensiones); por lo tanto no cargues tu web de imágenes inmensamente grandes cuando vas a mostrar miniaturas; la suma de los tres factores enunciados van a influir muy positivamente en la velocidad de carga de tu página, y este si es un elemento que tienen en cuenta los buscadores a la hora de indexar tu página web.
Resumen:
- El primer valor de la imagen que muestras en tu web es la calidad; por lo tanto no te pases de purista al reducir el peso y el tamaño; si la imagen no se ve bien a tus usuarios no les va a gustar.
- Antes de subir la imagen en cuestión; decide que imágenes vas a mostrar en tu página web y de que tamaño; una vez decidido puedes usar Photoshop para optimizarlas en tamaño y peso usando el comando guardar para web, donde podras definir amboas parametros; es aconsejable que observes que la imágen tenga una definición de 72ppp; puedes usar menor resolución, pero la calidad va a empeorar.
- Si utilizas WordPress, además de haber optimizado las imágenes para web con Photoshop; te recomiendo que instales el plugin WP Smush.it. Este plugin le va a dar el último toque a tu optimización; recuerda que el CMS de WordPress va a realizar tantas copias de la imagen como posibles tamaños deba mostrar en función del lugar donde se presente la imagen; has optimizado la imagen original y Smush it se va a encargar de hacerlo con el resto de variaciones.
En cuanto al nombre de la imagen en SEO:
Puede parecer un dato sin importancia; ahora que estamos de acuerdo en que las imágenes deben ser, siempre que podamos, originales; ha llegado el momento de decidir que nombre tienen esas imágenes; si las hiciste con tu propia cámara, lo más probable es que estas imágenes no tengan un nombre concreto, y aparezcan bajo el nombre que le otorga la configuración de tu cámara: dsc-37541.jpg, 347152.jpg, 2016-01-347.jpg, o cualquier otro que se le parezca; evidentemente estos nombres no aportan ningún dato sobre el contenido de la imagen; vamos a intentar que estas geniales imágenes originales sean comprensibles:
Recomendación:
- Ponle un nombre corto para no generar una url demasiado larga.
- El nombre de la imagen ha de contener la palabra clave y ha de describir lo que en ella aparece.
- No uses mayúsculas; a ser posible todas las imágenes han de tener el nombre en minúsculas; de esa forma también te aseguras de que sean visibles en todos los navegadores.
- Si la imagen está destinada a, por ejemplo, un post de SEO para imágenes; no utilices seo-para-imagenes.jpg, y la siguiente seo-para-imagenes-2.jpg.
- Es más, si yo tuviese que utilizar un nombre para esas imágenes le quitaría también las stop-words; es decir, los artículos, preposiciones, pronombres, etc. Entonces mis imágenes para este post quedarían como sigue: seo-imagenes.jpg, seo-imagenes-formato.jpg, seo-imagenes-tamano.jpg, etc
- Si te fijas en el último ejemplo «seo-imagenes-tamano.jpg»; puedes observar que he omitido las tildes y caracteres hispanos como la «ñ» que provocan también problemas en determinados navegadores.
- No uses nunca los guiones bajos para separar las palabras que conforman el nombre de la imagen; los guiones bajos tienen otras utilidades dentro del código Html de tu página que no vienen ahora al caso; y que usarlos en la imagen pueden originar que el robot se confunda al leerla.
Las imagenes bien ordenadas
Si hay algo que le gusta a Google es encontrar las cosas de forma fácil; por lo tanto, vamos a tratar de ordenar las imágenes igual que hacemos con el resto de contenidos; en el caso de WordPress ya te lo pone fácil porqué, a menos que le indiques lo contrario, va a organizar tus imágenes en carpetas por año y mes de subida; de tal forma que la ruta hacia tus imágenes va a ser: tupaginaweb.com/uploads/año/mes/nombre-imagen-jpg
Atributos Title y alt
Seguro que has observado que al situar el ratón sobre una imagen suele aparecer un título; ese es el atributo title de la imagen; el atributo alt como su apócope indica, es el atributo alternativo de la imagen y debe incluir la palabra clave principal del contenido donde va la imagen; de esa forma en caso de que la imagen por alguna razón no se muestre, aparecerá este texto alternativo.
Truco para SEO:
Si quieres saber que imágenes olvidaste etiquetar con el atributo alt en tus post, y no quieres revisarlas una a una; visualiza el código fuente de la página y realiza una búsqueda de alt=»»; te devolverá todos los resultados de imágenes sin ese atributo. Curiosamente cuando en nuestro trabajo de posicionar web, llegamos al momento de trabajar con el SEO para imágenes; resulta sorprendente la cantidad de imágenes que carecen del atributo alt.
Y ya para finalizar, y tal como indicaba antes, orden, sobre todo orden; si en tu texto estás hablando de un cuestión en particular; por ejemplo «tamaño de las imagenes»; la imagen que debe acompañar a ese texto no puede ser, por preciosa que sea la foto, una imagen con el nombre «nuestra-oficina.jpg»
Sin lugar a dudas el orden es uno de los factores que más influyen en el SEO para imágenes; por lo tanto seamos ordenados; cuesta poco cuando lo haces de inicio, así te ahorras hacer el trabajo varias veces.




